DNNDeveloper Image Slider module offers a wide range of transition effects with the animated caption/text/label style on the slide. It's responsive slider offer a bunch of styles of Arrow, Bullet, Thumbnail and slider Transition effects.
Compatible with DNN Version 7.X, 8.X, 9.X
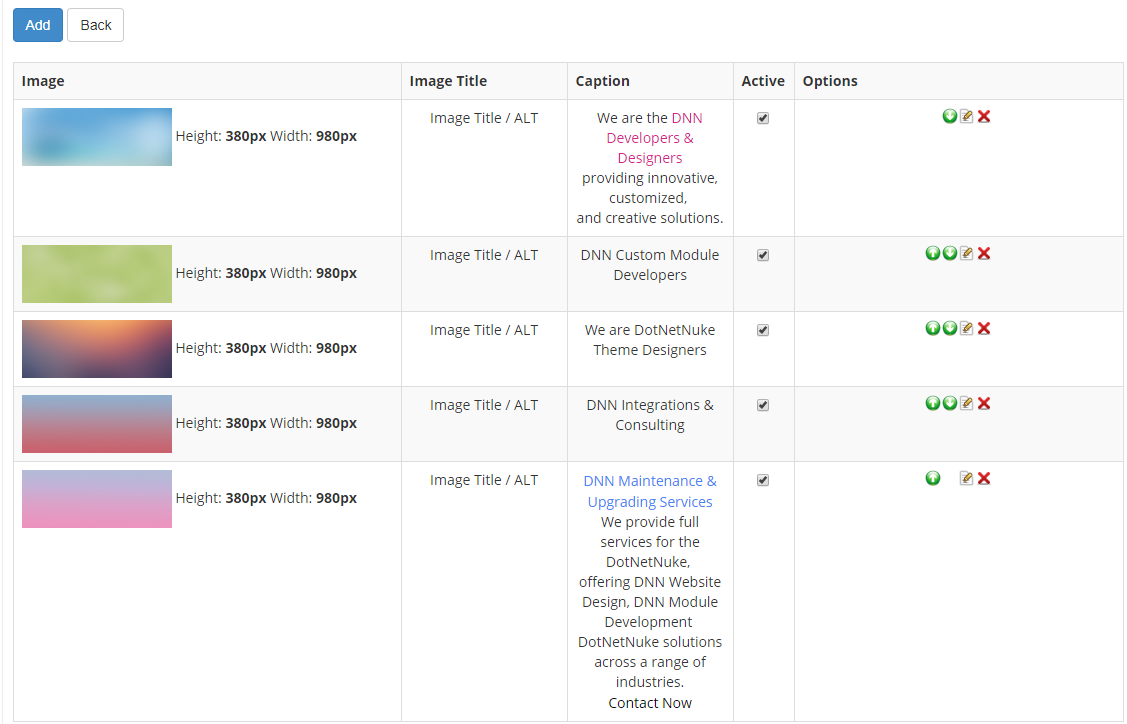
#1 Add/Edit/Delete multiple slides along with the caption, image, status, image title etc
#2 Order the slides by moving up and down
#3 Deactivate or Activate the Slide
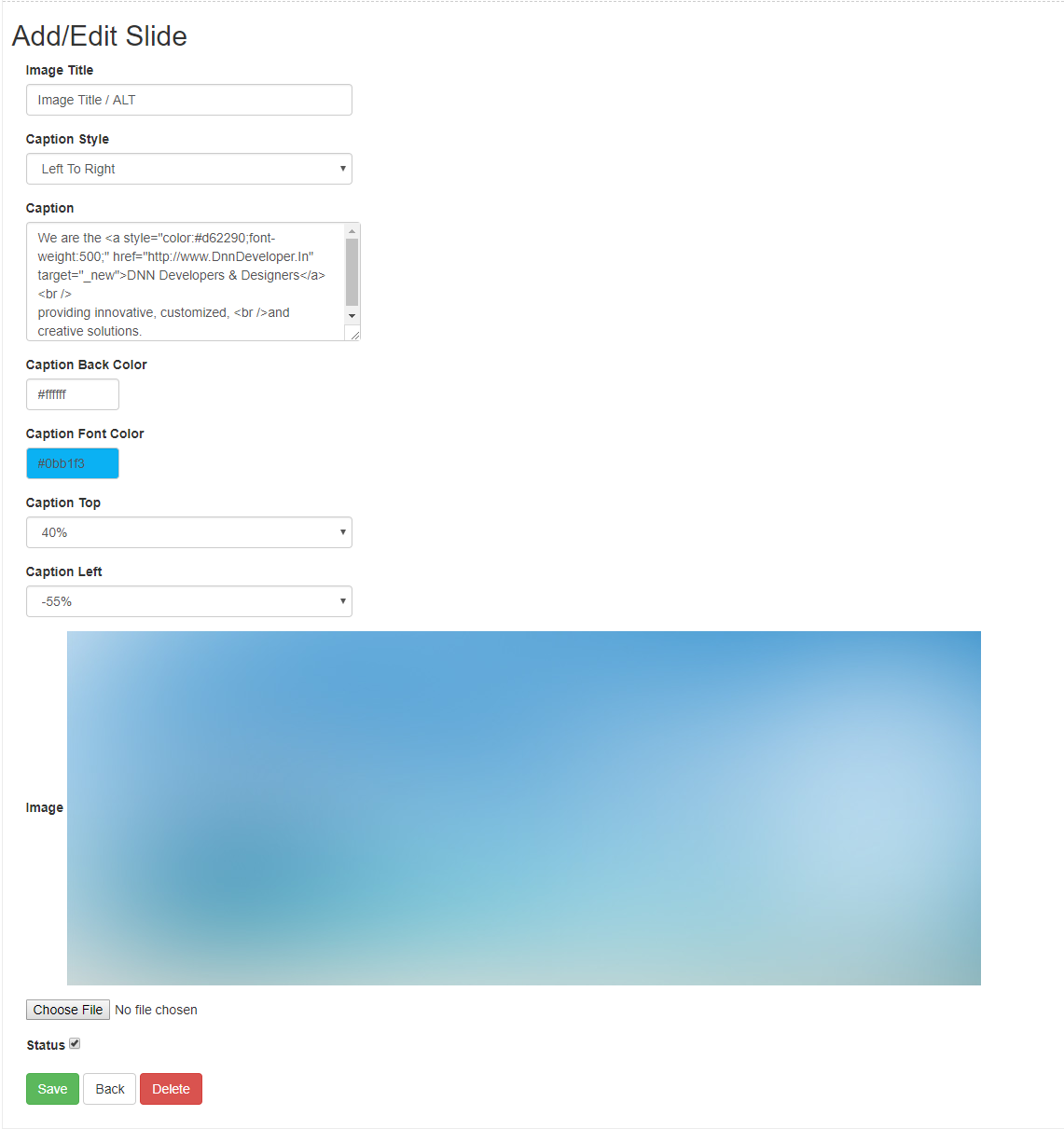
#4 Adjust the Caption Style/Transition and Position on the screen
#5 Add the Caption as an HTML where you can define linking, the color of the font, header etc
#6 Select the Caption Back color and font color through color picker to match the image
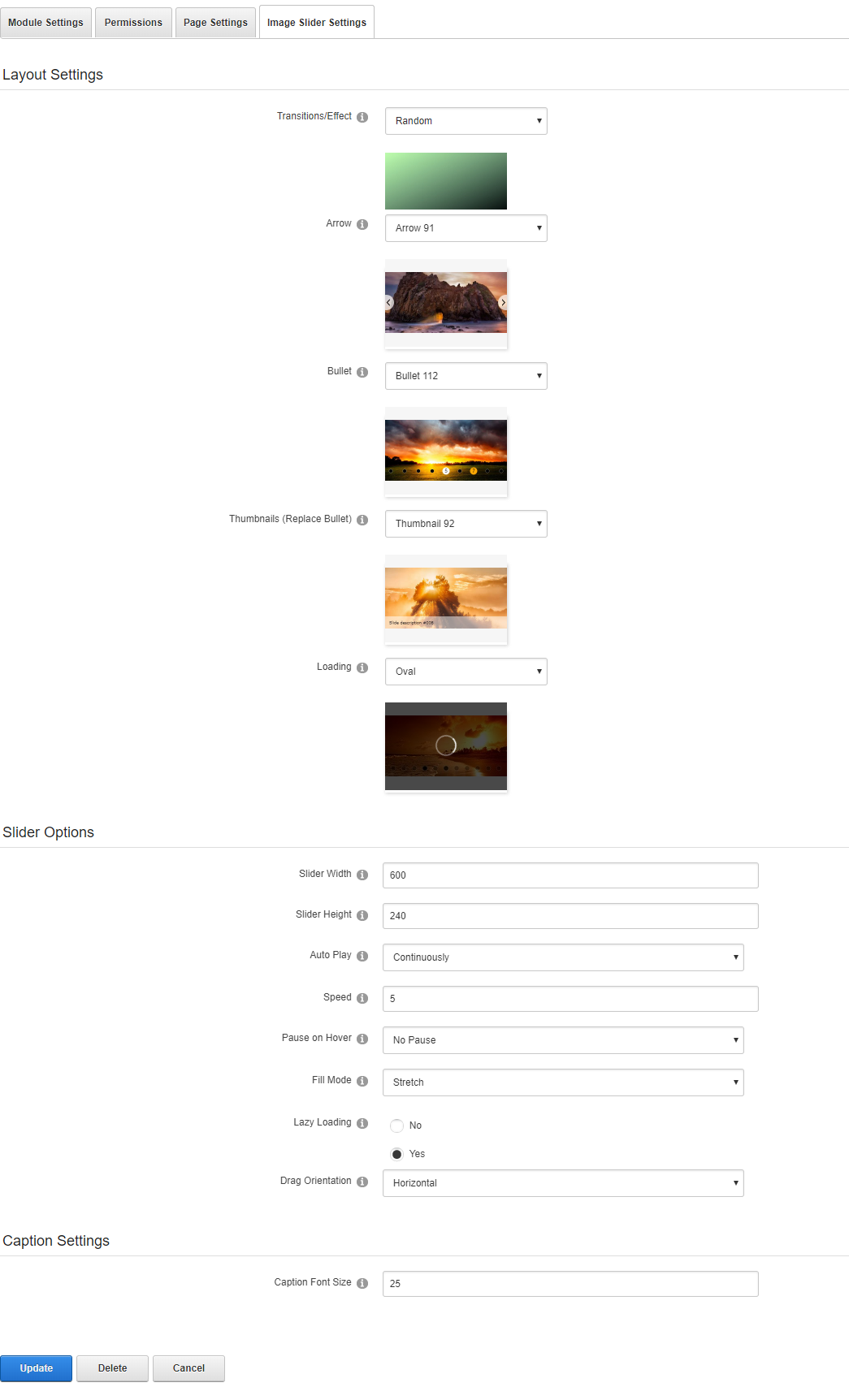
#7 Set the slider Width and Height as per your requirement or Image size
#8 Set the slider Auto Play option
#9 Adjust the speed of slides
#10 Set the action on slider click or hover
#11 Set the Image Fill Mode like the Stretched image, actual size, cover etc
#12 Lazy Loading configuration for the image
#13 Set the Drag Orientation for the slider
#14 Set the Size of Caption font
#15 Choose the Random or Specific Transition effect for the slide
#16 Select and set the Arrow style
#17 Select and set the Bullet style
#18 Select and set the thumbnail style
#19 Select and set the loading icon style





SLIDER KEY FEATURES