AmazingSlider is a DotNetNuke module build for sliding images in a nice style. Multiple unique effects and nine pre-configured skins are supported. Three new amazing effects are added in the new version.
This slider is based on Java-script and CSS only. This nice looking module lets you to create an effective & beautiful slider for images or banners of any size. The only limitation is that all images in the slider should be of the same size.
Eight transition effects are supported. This will help you to make the banner section more interactive and will allow you to show multiple images in the space of one image. This module can also be used as a product show-case.
Following different transition effects are supported:
- Horizontal Slide
- Random Squares
- Blinds
- Fade
New Effects in 02.00.00:
New Effects in 04.00.00:
New Features in 05.00.00:
- Added support for thumbnail preview in navigation bullets
New Effects in 06.00.00:
- Stack Horizontal
- Stack Vertical
This module comes with six pre-configured skins. You can choose from following available skins:
New Skins in 03.00.00:
New Skins in 07.00.00:
New Skins in 07.05.00:
New Skins in 08.00.00:
- Shady
- Quiet
- Aqua
- Elemental
- Numeric Bullets
This module is built using HTML, CSS and Java-script only. No Flash is used.
You can review the product terms and license details here.
Browser Support:

Live Demo:
You can access live demo here
Following screenshots describe the functionality of this module:
Module Settings Page:

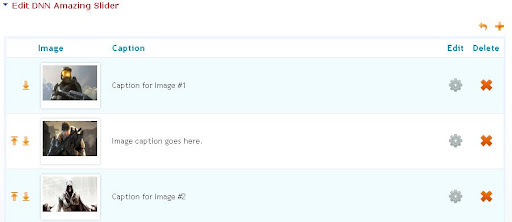
Manage Images:


Slider View:


You can see it working in the live demo URLs, mentioned above.
You can find a blog post on how to use this module here.
Known Issues:
Transparent images may give problem in IE.
Note: This slider slides images using java-script on client side. All images added to the slider should be of the same size. You can resize the slider area according to image dimensions from module settings page.